-
[Xcode12 + Swift5] 계산기 만들기 1Swift/iOS 강의 정리 2021. 4. 13. 22:13728x90
준비사항 - App Store에서 Xcode를 다운로드 받는다.

1. Xcode를 실행해서 'Create a new Xcode project'를 클릭하여 새 프로젝트를 만든다.

2. 'App' 선택 후 프로젝트의 이름을 정한다. (Interface는 Storyboard로 바꾸어준다.)



3. 계산기 만들기
3-1. 'Main.storyboard'에서 버튼을 추가한다.

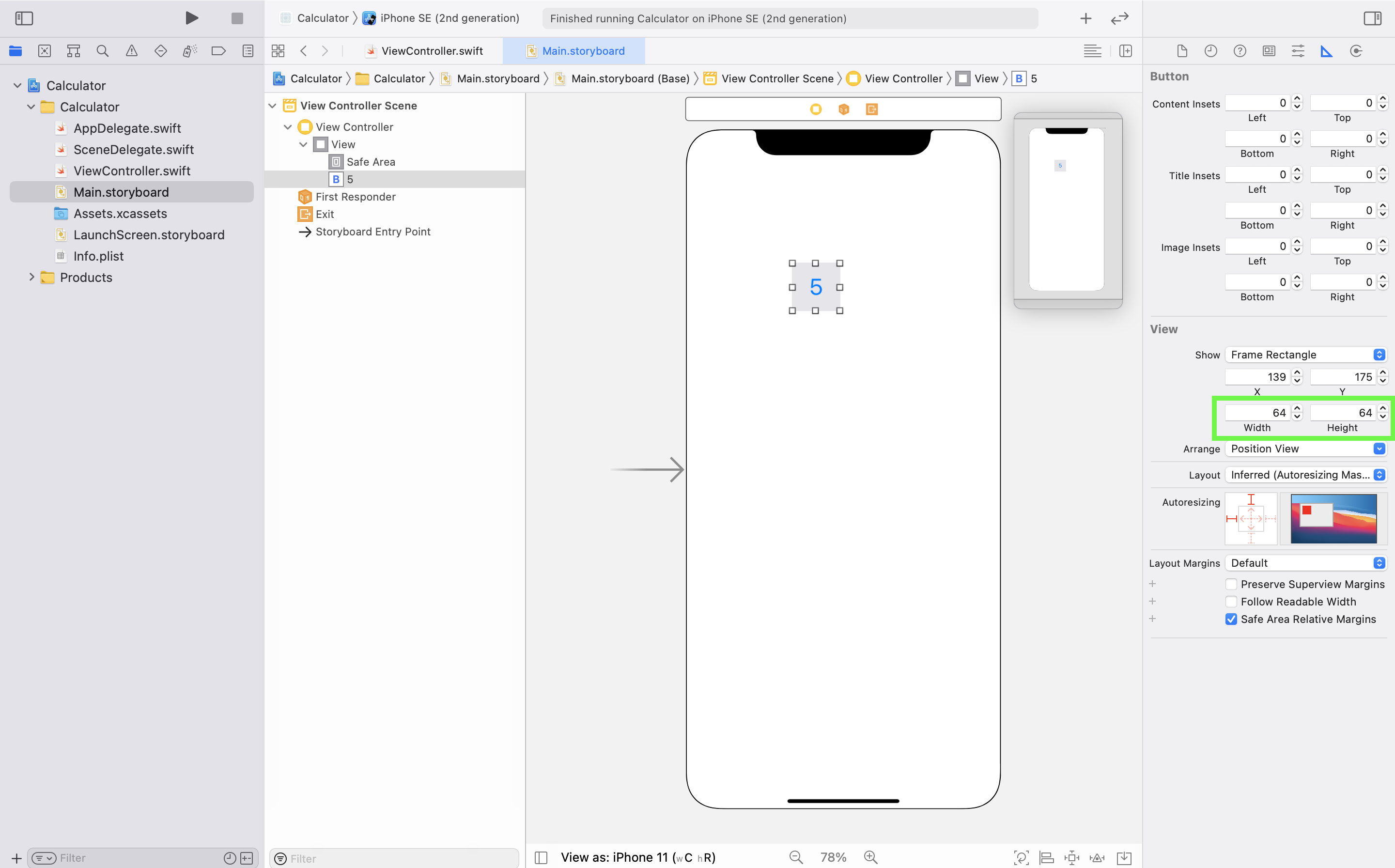
버튼을 선택한다. 3-2. 버튼의 사이즈 지정 (64X64) 및 title을 5로 수정한다.

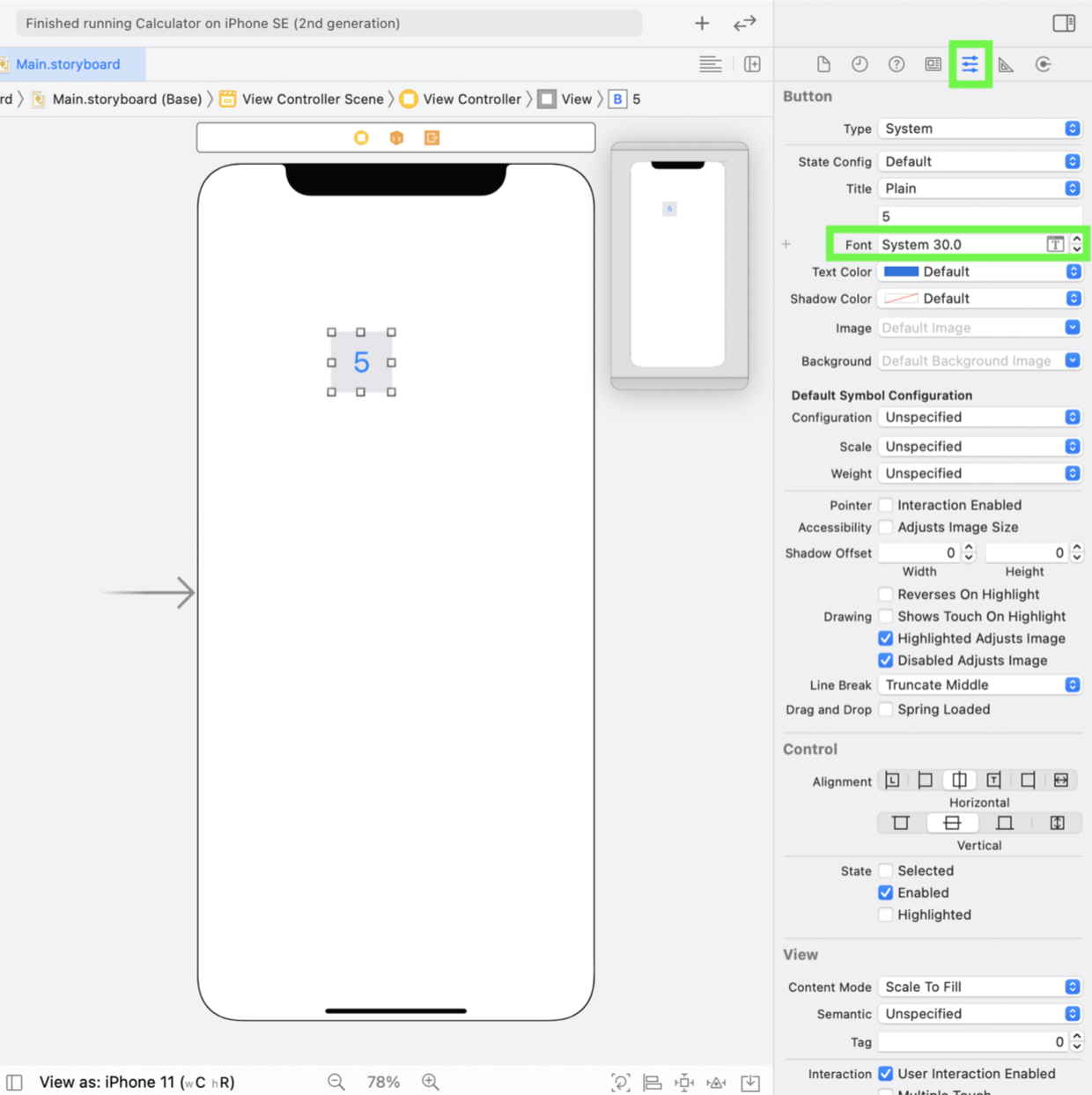
버튼의 사이즈를 지정한다. 64x64 3-3. 버튼의 글자 크기 지정 및 백그라운드 색을 넣어준다.


버튼의 폰트 크기와 배경색을 지정한다. 3-4. Assistant로 ViewController 화면을 연다.
단축키: control+option+command+return(enter)


3-5. Control 키를 누른 상태로 버튼을 ViewController로 끌어다 놓는다.

3-6. Connection은 Action, Name은 touchDigit, Type은 UIButton 로 지정 후 Connect을 클릭한다.


4. 아래의 코드를 작성 후 시뮬레이터를 실행하여 버튼5를 클릭하면 콘솔에 touchDigit이 뜨는 걸 확인할 수 있다.
@IBAction func touchDigit(_ sender: UIButton) { print("touchDigit") }
시뮬레이터에서 버튼5를 누르면 콘솔에서 touchDigit이 뜨는걸 볼 수 있다. 5. 만들어줬던 버튼5를 복사하여 0에서 9까지 버튼을 만들어준다.

6. 코드 구현 후 시뮬레이터에서 버튼 클릭 시 콘솔에 잘 뜨는지 확인한다.
@IBAction func touchDigit(_ sender: UIButton) { let digit = sender.currentTitle! print("touched \(digit) digit") }✔️ let 과 var
// let - 변경이 불가능한 상수 let 이름: 타입 = 값 // var - 변경이 가능한 변수 var 이름: 타입 = 값💡 swift가 알아서 타입을 추정함으로 타입은 생략이 가능하다.
let digit: String = sender.currentTitle! // 타입 생략 가능 let digit = sender.currentTitle!✔️ currentTitle은 Optional String 타입
따라서 !(느낌표)를 붙여 강제로 String 타입으로 만들어준다.

옵셔널 string 7. Label로 display를 만들어준 후 버튼을 누르면 display에 나타나도록 구현한다.
코드 구현 후 시뮬레이션에서 버튼을 클릭하며 결과물을 확인한다.


class ViewController: UIViewController { @IBOutlet weak var display: UILabel? @IBAction func touchDigit(_ sender: UIButton) { let digit = sender.currentTitle! let textCurrentlyInDisply = display!.text! display!.text = textCurrentlyInDisply + digit } }UILabel! -> UILabel? 로 수정
8. display에 있는 숫자 0이 시뮬레이션에서 숫자를 입력할 때 사라지도록 구현한다.
class ViewController: UIViewController { @IBOutlet weak var display: UILabel? var userIsInTheMiddleOfTyping = false @IBAction func touchDigit(_ sender: UIButton) { let digit = sender.currentTitle! if userIsInTheMiddleOfTyping { let textCurrentlyInDisply = display!.text! display!.text = textCurrentlyInDisply + digit } else { display!.text = digit } userIsInTheMiddleOfTyping = true } }
✔️ 프로퍼티는 모두 초기값을 가져야 한다.
var userIsInTheMiddleOfTyping: Bool = false✔️ Optional은 항상 set 되지 않은 상태로 자동으로 초기화되기 때문에 초기값을 주지 않아도 된다.
@IBOutlet weak var display: UILabel? // = nil9. 강제적 추출 optional. UILabel? -> UILabel! 로 수정
import UIKit class ViewController: UIViewController { @IBOutlet weak var display: UILabel! var userIsInTheMiddleOfTyping = false @IBAction func touchDigit(_ sender: UIButton) { let digit = sender.currentTitle! if userIsInTheMiddleOfTyping { let textCurrentlyInDisply = display.text! display.text = textCurrentlyInDisply + digit } else { display.text = digit } userIsInTheMiddleOfTyping = true } }10. display에 숫자가 많아지면 숫자 크기가 최소 9포인트가 되도록 설정한다.

display의 폰트 사이즈를 보기 좋도록 수정해준다. 11. 숫자 버튼을 복사해서 π 버튼을 만들어 준다. (π 단축키: 영문일 때 option + p )
12. Control 키를 누른 상태로 π 버튼을 ViewController로 끌어다 놓은 후 Name이 performOperation인 Action 함수를 구현한다.

13. 숫자 버튼을 복사해서 π 버튼을 만들어줬기 때문에 마우스 우클릭 후 View Controller touchDigit를 삭제한다.


14. π 버튼 코드 구현
@IBAction func performOperation(_ sender: UIButton) { if let mathematicalSymbol = sender.currentTitle { if mathematicalSymbol == "π" { display.text = String(Double.pi) } } }15. π 버튼을 클릭 후 이어서 숫자를 클릭할 때 사용자가 입력한 숫자가 보이도록 구현
@IBAction func performOperation(_ sender: UIButton) { userIsInTheMiddleOfTyping = false if let mathematicalSymbol = sender.currentTitle { if mathematicalSymbol == "π" { display.text = String(Double.pi) } } }16. 완성된 모양과 코드

import UIKit class ViewController: UIViewController { @IBOutlet var display: UILabel! var userIsInTheMiddleOfTyping: Bool = false @IBAction func touchDigit(_ sender: UIButton) { let digit = sender.currentTitle! if userIsInTheMiddleOfTyping { // 입력중이라면 let textCurrentlyInDisplay = display.text! display.text = textCurrentlyInDisplay + digit } else { // 입력중이 아니라면 display.text = digit } userIsInTheMiddleOfTyping = true } @IBAction func performOperation(_ sender: UIButton) { userIsInTheMiddleOfTyping = false if let mathematicalSymbol = sender.currentTitle { if mathematicalSymbol == "π" { display.text = String(Double.pi) } } } }[무료] Stanford iOS 한글자막 강의 - 인프런 | 강의
한글링의 첫번째 프로젝트 아이오에스는 현재 iTunes에서 공개된 Stanford - Developing iOS 9 Apps with Swift 강의를 번역하였습니다., - 강의 소개 | 인프런...
www.inflearn.com
'Swift > iOS 강의 정리' 카테고리의 다른 글
[Xcode12 + Swift5] 계산기 만들기 2 (0) 2021.04.14