기타
웹페이지에 구글 지도 설정하는 방법 (구글 지도 API)
moving
2021. 5. 5. 00:13
728x90
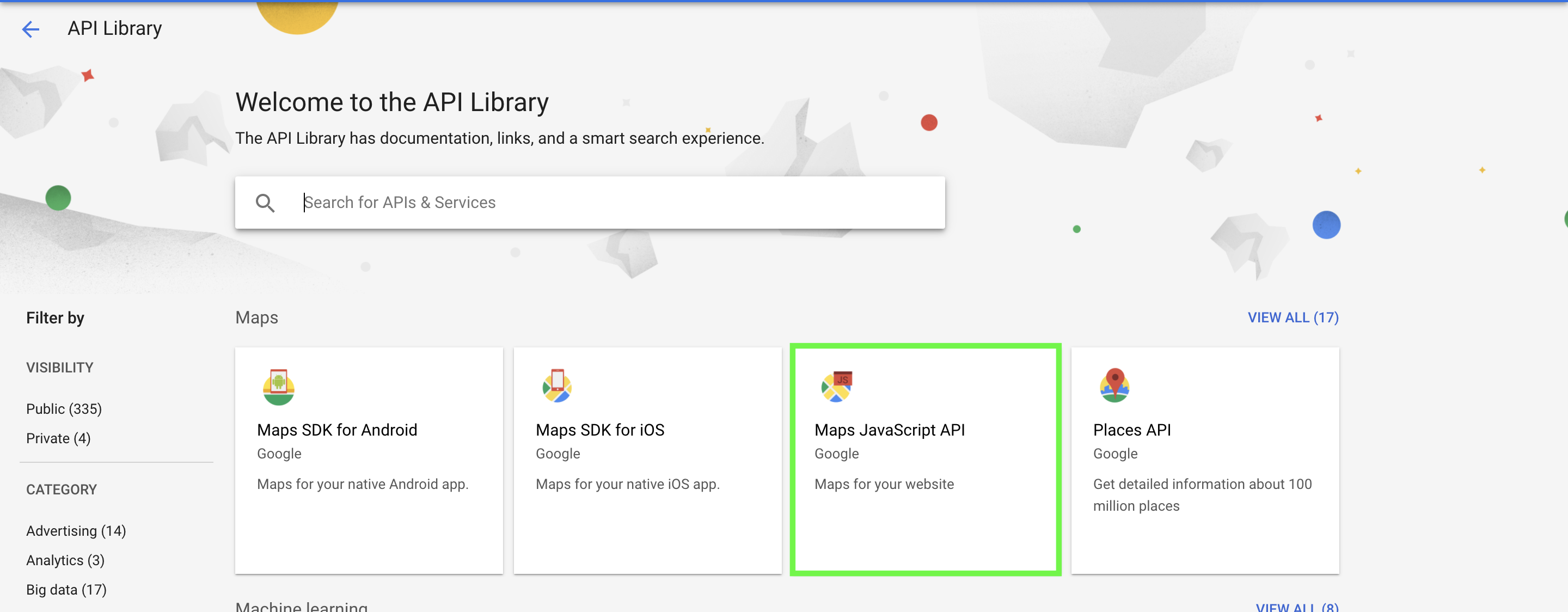
1. 구글 API Libray에서 Maps JavaScript API 를 선택합니다.
console.cloud.google.com/apis/library?project=true-record-283402&rif_reserved
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com

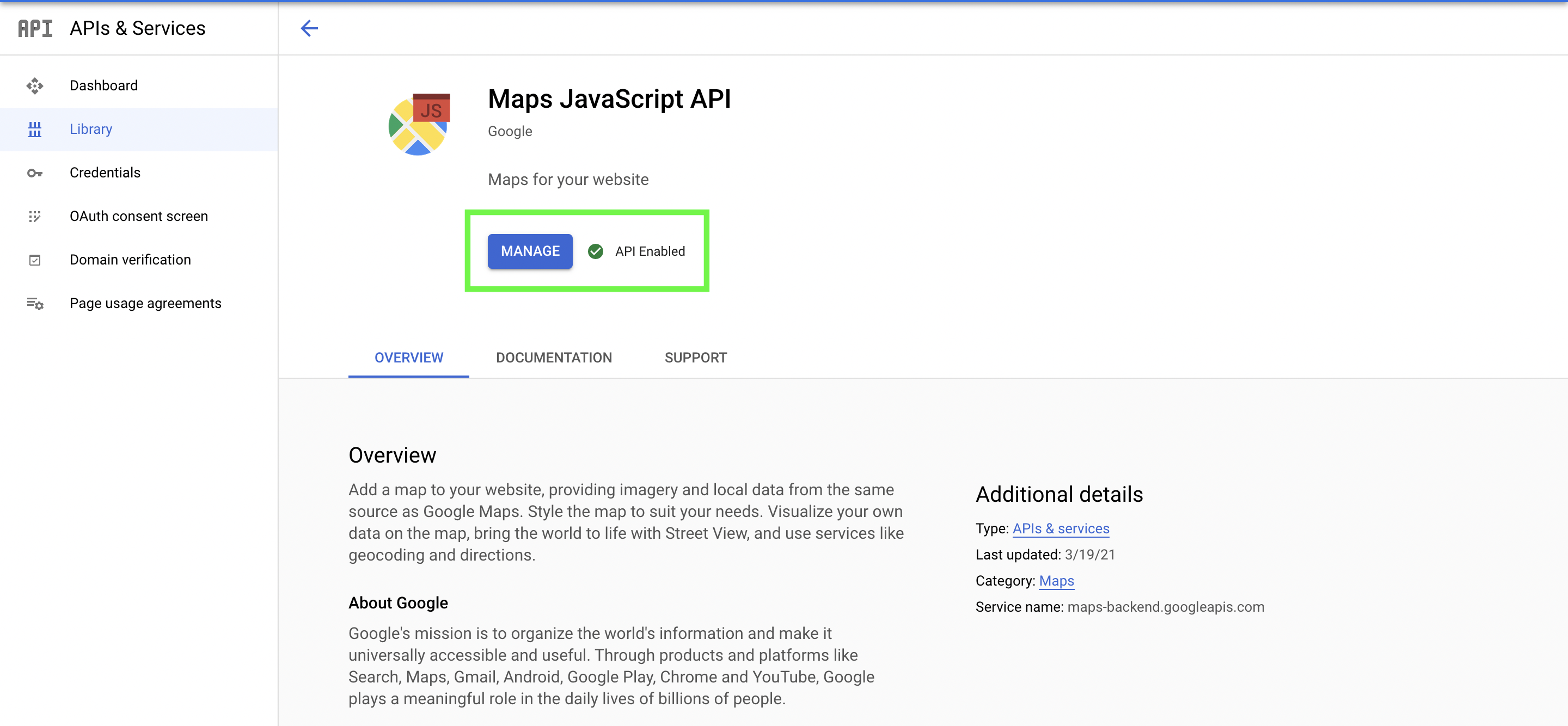
2. ENABLE을 클릭합니다.

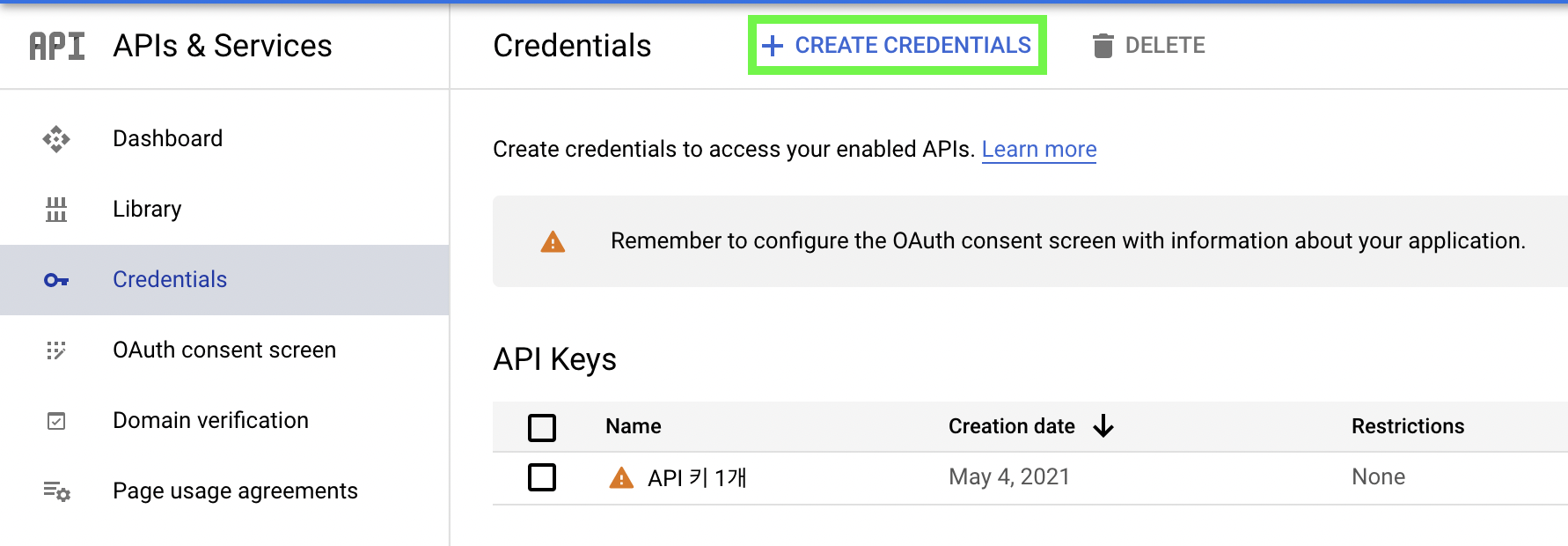
3. API Key를 생성합니다.

4. 구글 docs를 보고 코드를 입력합니다. ( developers.google.com/maps/documentation/javascript/adding-a-google-map?hl=ko#maps_add_map-html )
<!DOCTYPE html>
<html>
<head>
<title>Add Map</title>
<style type="text/css">
/* Set the size of the div element that contains the map */
#map {
height: 400px;
/* The height is 400 pixels */
width: 100%;
/* The width is the width of the web page */
}
</style>
<script>
// Initialize and add the map
function initMap() {
// The location of Uluru
const uluru = { lat: -25.344, lng: 131.036 };
// The map, centered at Uluru
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 4,
center: uluru,
});
// The marker, positioned at Uluru
const marker = new google.maps.Marker({
position: uluru,
map: map,
});
}
</script>
</head>
<body>
<h3>My Google Maps Demo</h3>
<!--The div element for the map -->
<div id="map"></div>
<!-- Async script executes immediately and must be after any DOM elements used in callback. -->
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&libraries=&v=weekly"
async
></script>
</body>
</html>
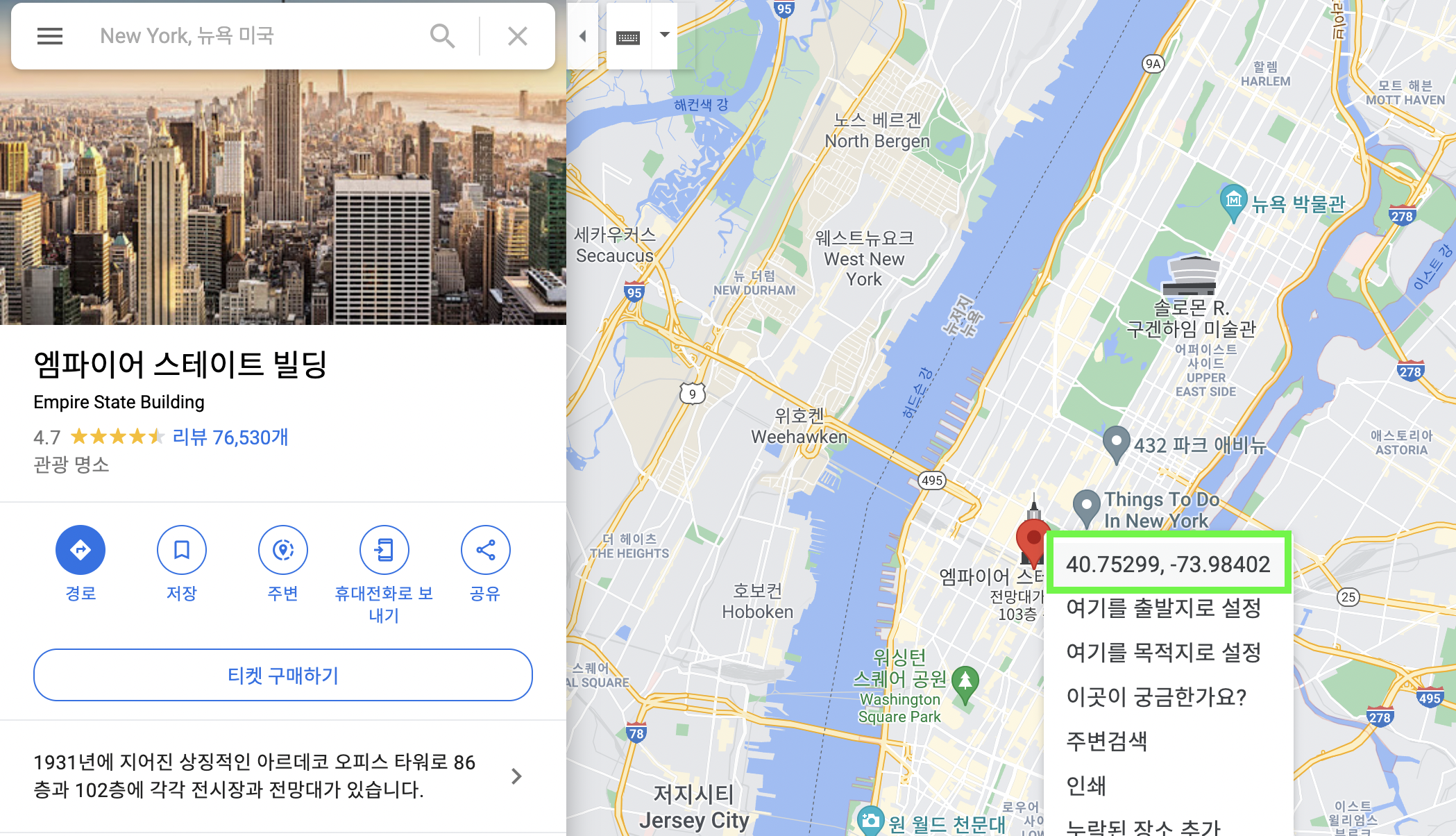
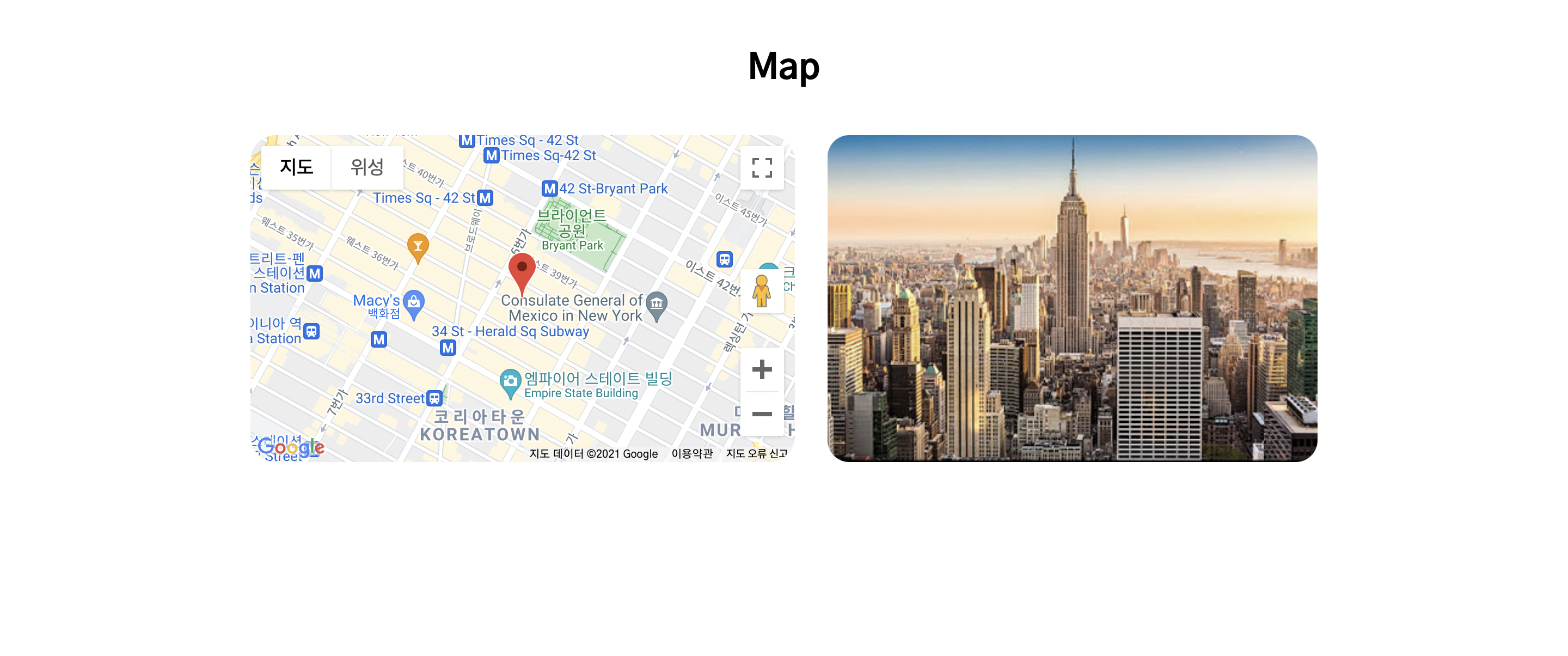
5. 구글 지도에서 경도와 위도를 확인합니다.

5. 코드에 입력합니다.
<script>
// Initialize and add the map
function initMap() {
// The location of Uluru
const uluru = { lat: 40.752989397863196, lng: -73.9840178374113 };
// The map, centered at Uluru
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 4,
center: uluru,
});
// The marker, positioned at Uluru
const marker = new google.maps.Marker({
position: uluru,
map: map,
});
}
</script><div id="map"></div>
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&libraries=&v=weekly"
async
></script>YOUR_API_KEY에 위에서 만들어 준 키 값을 넣어줍니다.

참고